FAQ по YML-фідам
Яким вимогам має відповідати сторінка товарної пропозиції, щоб MySitemapGenerator міг проіндексувати інформацію?
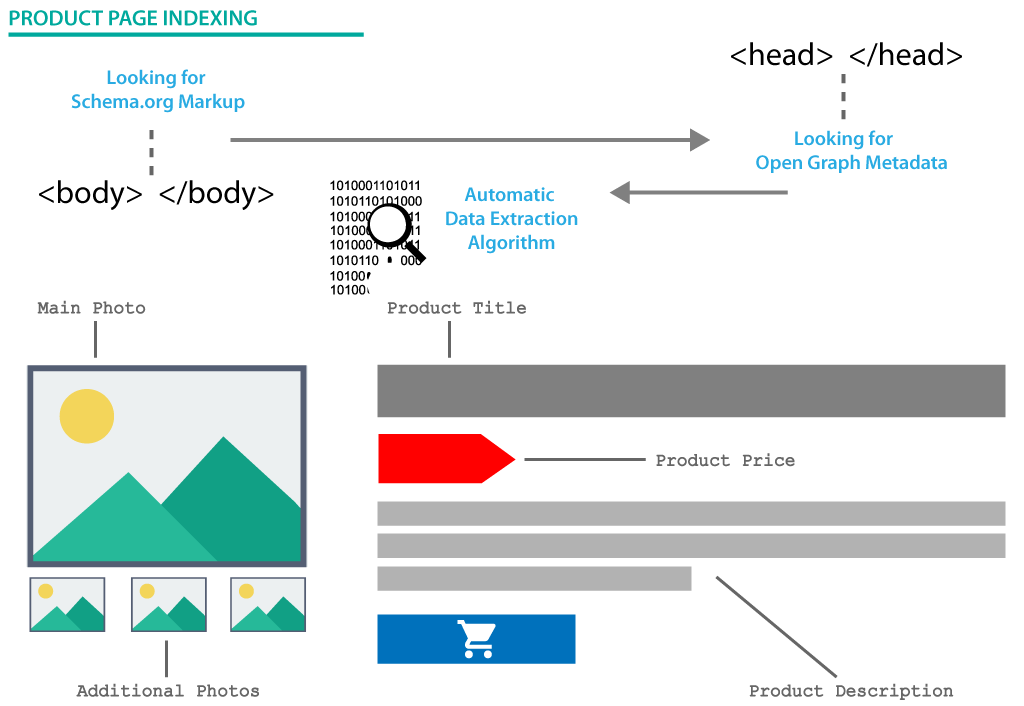
Сторінка товару має бути загальнодоступною, містити розпізнаваний вихідний код HTML та необхідну інформацію про товарну пропозицію. Щоб забезпечити правильне визначення, сторінка продукту має містити дійсну розмітку продукту Schema.org або метадані продукту Open Graph. Щоб визначити тип даних і обробити інформацію про товарну пропозицію в розмітці продукту Schema.org, має бути присутня властивість offers типу Offer або AggregateOffer. Сторінки, розмічені за допомогою протоколу Open Graph, повинні містити тег «og:type» зі значенням «product».
Щоб наш робот міг правильно обробляти дані, потрібно використовувати структуровані дані для всіх цільових URL-адрес товарних пропозицій. На цільових сторінках має бути розміщено лише один продукт, що відповідає товарній пропозиції для поточної URL-адреси.
За відсутності структурованих даних наш робот намагається автоматично виявити дані про товарні пропозиції за допомогою алгоритму AI та аналізу веб-сторінки. Однак це не завжди гарантує отримання коректних даних. Ми рекомендуємо використовувати розмітку Schema.org для досягнення кращих результатів.
Якщо на вашому веб-сайті не використовується розмітка продуктів і він несумісний із нашими алгоритмами імпортування на основі штучного інтелекту, ви можете створити канал за допомогою підготовленого CSV-файлу.
Щоб наш робот міг правильно обробляти дані, потрібно використовувати структуровані дані для всіх цільових URL-адрес товарних пропозицій. На цільових сторінках має бути розміщено лише один продукт, що відповідає товарній пропозиції для поточної URL-адреси.
За відсутності структурованих даних наш робот намагається автоматично виявити дані про товарні пропозиції за допомогою алгоритму AI та аналізу веб-сторінки. Однак це не завжди гарантує отримання коректних даних. Ми рекомендуємо використовувати розмітку Schema.org для досягнення кращих результатів.
Якщо на вашому веб-сайті не використовується розмітка продуктів і він несумісний із нашими алгоритмами імпортування на основі штучного інтелекту, ви можете створити канал за допомогою підготовленого CSV-файлу.
Як MySitemapGenerator знаходить і розуміє дані про товари на веб-сайті

What data about the product is indexed by the crawler?
The following properties for products are indexed: name, short description, product price, currency of price offer, information about the availability of the product offer, link to the image.
Special features of processing products belonging to Car Tires and Wheels
For products that can be assigned to this category, the min-quantity parameter is added. This item indicates the minimum number of units to order.
An example of specifying the ability to order only in pairs:
You can override this value in the handler settings, the possible values are:
The absence of a min-quantity item means that the min order quantity is 1 piece. This item doesn't apply to any other product categories.
An example of specifying the ability to order only in pairs:
<min-quantity>2</min-quantity>You can override this value in the handler settings, the possible values are:
- 1 Piece - sale by piece
- 2 Piece - sale in pairs
- 4 Piece - sale in sets
The absence of a min-quantity item means that the min order quantity is 1 piece. This item doesn't apply to any other product categories.
Special features of processing products belonging to Clothing and Shoes
In addition to the data that can be presented with the help of microdata, the crawler will try to highlight the necessary characteristics of the product offers, applying the algorithm of additional analysis.
The algorithms that are used to extract product characteristics are completely unified and automated.
An example of specifying product parameters in a feed:
The algorithms that are used to extract product characteristics are completely unified and automated.
An example of specifying product parameters in a feed:
<param name="Size" unit="INT">L</param>
<param name="Color">Multicolor</param>Features of clothing size determination
By analyzing clothing and footwear products, the robot compares the data obtained with the most common dimensional grids.
Universal international size designations: XXS, XS, S, M, L, XL, XXL, 3XL
International kids size designations: 0-3m, 3-6m, 6-9m, 9-12m, 12-18m, 18-24m, 24-36m
International bra sizes: A, AA, B, C, D, DD, DDD, DDDD, E, F, FF, G, GG, H, HH, J, JJ, K, KK, LL
Numeric size designations, common in Europe, Russia and the CIS.
An example of specifying a size in a product feed:
For jeans, common inch markings can also be defined (for example: 31/32)
An example of jeans size designation in a product feed:
For children's clothing, numerical designations of size relative to height can also be defined.
An example of clothing size based on a child’s height in a product feed:
Universal international size designations: XXS, XS, S, M, L, XL, XXL, 3XL
International kids size designations: 0-3m, 3-6m, 6-9m, 9-12m, 12-18m, 18-24m, 24-36m
International bra sizes: A, AA, B, C, D, DD, DDD, DDDD, E, F, FF, G, GG, H, HH, J, JJ, K, KK, LL
Numeric size designations, common in Europe, Russia and the CIS.
An example of specifying a size in a product feed:
<param name="Size" unit="INT">XL</param>For jeans, common inch markings can also be defined (for example: 31/32)
An example of jeans size designation in a product feed:
<param name="Size" unit="INCH">30/32</param>For children's clothing, numerical designations of size relative to height can also be defined.
An example of clothing size based on a child’s height in a product feed:
<param name="Size" unit="Height">104</param>Color detection features
When analyzing product offerings, the indicated color names are compared with certain Yandex-Market technical requirements with a list of acceptable values: beige, white, turquoise, burgundy, blue, yellow, green, golden, brown, red, olive, orange, multi-colored, pink, red, lime , silver, gray, blue, lilac, purple, khaki, black.
Color definitions that do not match the listed values will be ignored.
An example of specifying color in a product feed:
Color definitions that do not match the listed values will be ignored.
An example of specifying color in a product feed:
<param name="Color">Green</param>What microdata properties does the generator handle?
The generator processes the Schema.org data for the products:
Structured Schema.org data for automatic processing is also available in a JSON-LD object. Example of placing data in a JSON-LD object:
The generator processes Open Graph data for the products:
Example of applying Open Graph markup for a product offer:
- name — product name. Specified as the Product property.
- description — product description. Specified as the Product property.
- image — link to the product image. Specified as the Product property.
- price — price. Specified as the Offer property.
- lowPrice — minimum price. Specified as the AggregateOffer property.
- priceCurrency — currency. Specified as the Offer property. To specify the currency, you must use the currency codes according to ISO 4217.
- priceSpecification — Specified as the Offer property.
- availability — product availability flag. Specified as the Offer property.
- category — category name. Specified as the Product property.
- brand - Specified as the Product property.
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Offer</h1>
<a itemprop="image" href="http://youwebsiteurl/pictures/thumbnail.jpg">
<img src="/pictures/thumbnail.jpg" />
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div>$1000</div>
<meta itemprop="price" content="1000.00" />
<meta itemprop="priceCurrency" content="USD" />
<div>Available</div>
<meta itemprop="availability" href="http://schema.org/InStock" />
</div>
<div itemprop="description">Best offer</div>
</div>Structured Schema.org data for automatic processing is also available in a JSON-LD object. Example of placing data in a JSON-LD object:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Offer",
"image": "http://youwebsiteurl/pictures/thumbnail.jpg",
"description": "Best offer",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "1000.00",
"availability": "http://schema.org/InStock"
}
}
</script>The generator processes Open Graph data for the products:
- og:title — product name.
- og:description — product description.
- og:image — link to product image.
- product:price:amount — price.
- product:price:currency — currency. Currency codes must conform to ISO 4217.
- product:sale_price:amount — the sale price of the product.
- product:availability — availability of the product.
Example of applying Open Graph markup for a product offer:
<meta property="og:type" content="product" />
<meta property="og:title" content="Offer" />
<meta property="og:description" content="Best offer" />
<meta property="og:image" content="http://youwebsiteurl/pictures/thumbnail.jpg" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:availability" content="in stock" />Processing of microdata of the products which has reduced price
Two types of prices can be indicated in the Product feed: the regular (old) price (<oldprice> element) of the product and the current reduced price. This information can be identified using Schema.org microdata or Open Graph.
An example of Schema.org markup using the priceSpecification element:
An example of Open Graph markup using the sale_price element:
An example of Schema.org markup using the priceSpecification element:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">The Best Product Name</h1>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<strike itemprop="price">1000.00</strike>USD
<meta itemprop="priceCurrency" content="USD" />
<span itemprop="priceSpecification" itemscope
itemtype="http://schema.org/PriceSpecification">
<strong itemprop="price">900.00</strong>USD
<meta itemprop="priceCurrency" content="USD"/>
(Offer valid until 2029-01-12)
<meta itemprop="validThrough" content="2029-01-12T00:00:00"/>
</span>
</div>
</div>An example of Open Graph markup using the sale_price element:
<meta property="og:type" content="product" />
<meta property="og:title" content="The Best Product Name" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:sale_price:amount" content="900.00" />
<meta property="product:sale_price:currency" content="USD" />Getting the name of product categories
In the handler settings, the option of automatically determining the category of goods is available. Our crawler can detect data on category names in several types of Schema.org micromarking: Product, Breadcrumb and BreadcrumbList.
An example of specifying a category as the Schema.org Product property on the product offer page:
An example of specifying a category as Schema.org Breadcrumb:
An example of specifying a category as Schema.org BreadcrumbList:
An example of specifying a category as the Schema.org Product property on the product offer page:
<div itemscope itemtype="http://schema.org/Product">
...
<meta itemprop="category" content="Best products" />
...
</div>An example of specifying a category as Schema.org Breadcrumb:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://website.tld/catalog" itemprop="url"> <span itemprop="title">Catalog</span> </a> › </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://website.tld/catalog/group_1" itemprop="url"> <span itemprop="title">Commodity group 1</span> </a> › </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://website.tld/catalog/group_1/best" itemprop="url"> <span itemprop="title">Best products</span> </a> </div>
An example of specifying a category as Schema.org BreadcrumbList:
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://website.tld/catalog">
<span itemprop="name">Catalog</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://website.tld/catalog/best">
<span itemprop="name">Best products</span>
</a>
<meta itemprop="position" content="2" />
</li>
</ul>Where can I learn more about Schema.org and Open Graph data for products?
You can read the following links for more information on the use of Schema.org:
For more information on using Open Graph:
- https://schema.org/Product
- https://developers.google.com/structured-data/rich-snippets/products
- https://yandex.ru/support/webmaster/supported-schemas/goods-prices.xml
For more information on using Open Graph:
If the product offer pages use both the Schema.org and Open Graph markup simultaneously, the data contained in the Schema.org microdata has a higher priority. In case of absence or presence of empty properties in Schema.org, but if they exist in Open Graph - these values will be used.
How to check microdata on the pages of my online store?
You can check the correctness of filling Schema.org microdata using the Markup validation tool.
How are empty microdata properties handled?
Обратите внимание: стандарт YML регламентирует порядок следования элементов и не допускает использования элементов с пустыми значениям. В соответствии с данными требованиями стандарта YML, в случае обнаружения пустых свойств в разметке, они будут обработаны следующим образом:
Required items:
Required items:
- Name property (product name) - the product item will be ignored.
- Price property (product price) - the product item will be ignored.
- Свойство description (описание товара) - заменен на значение элемента name (название товара).
- Свойство picture (изображение товара) - проигнорирован при формировании файла.
How can I speed up website indexing?
Try to prevent from indexing as many information pages as possible (e.g. articles, reviews, and other similar pages). In this case, the crawler will not waste time on their processing, which will speed up the process of indexing the website, especially if there are many pages. You can use filters or create separate restrictions for our crawler using the robots.txt file to exclude information pages.
What is the difference between the number of indexed pages and the number of product offers?
The number of indexed pages is the total number of pages of the website that are indexed by the crawler. This number includes all the processed pages of the website – the home page, the pages of the catalogue, as well as, depending on the structure of the website – pages with news, articles and reviews, other information pages (contact information, shipping information, etc.).
Каким требованиям должны соответствовать URL товарных предложений Интернет-магазина?
URL товарных предложений Интернет-магазина должны соответствовать стандарту RFC1738. Данное ограничение связано с техническими требованиями для передачи данных о товарных предложениях в Яндекс.
Возможно ли создать YML для сайта, использующего кириллический домен?
Да, наш сервис индексирует кириллические домены.
How to Upload Your Products to Yandex?
Information about Yandex.Market and guidelines for online stores can be found at the following links: http://www.advertising.yandex.ru/market/ and https://help.yandex.ru/webmaster/goods-prices/connecting-shop.xml.