Створення товарніх фідів
- Яким вимогам має відповідати сторінка товарної пропозиції, щоб MySitemapGenerator міг проіндексувати інформацію?

- Processing of structured data of the products which has reduced price

- Where can I learn more about Schema.org markup and the Open Graph Protocol for products?

- How to check structured data on product pages?

- How can I speed up website indexing?

- What is the difference between the number of crawled pages and the number of imported products?

Яким вимогам має відповідати сторінка товарної пропозиції, щоб MySitemapGenerator міг проіндексувати інформацію?
Сторінка товару має бути загальнодоступною, містити розпізнаваний вихідний код HTML та необхідну інформацію про товарну пропозицію. Щоб забезпечити правильне визначення, сторінка продукту має містити дійсну розмітку продукту Schema.org або метадані продукту Open Graph. Щоб визначити тип даних і обробити інформацію про товарну пропозицію в розмітці продукту Schema.org, має бути присутня властивість offers типу Offer або AggregateOffer. Сторінки, розмічені за допомогою протоколу Open Graph, повинні містити тег «og:type» зі значенням «product».
Щоб наш робот міг правильно обробляти дані, потрібно використовувати структуровані дані для всіх цільових URL-адрес товарних пропозицій. На цільових сторінках має бути розміщено лише один продукт, що відповідає товарній пропозиції для поточної URL-адреси.
За відсутності структурованих даних наш робот намагається автоматично виявити дані про товарні пропозиції за допомогою алгоритму AI та аналізу веб-сторінки. Однак це не завжди гарантує отримання коректних даних. Ми рекомендуємо використовувати розмітку Schema.org для досягнення кращих результатів.
Якщо на вашому веб-сайті не використовується розмітка продуктів і він несумісний із нашими алгоритмами імпортування на основі штучного інтелекту, ви можете створити канал за допомогою підготовленого CSV-файлу.
Processing of structured data of the products which has reduced price
Two types of prices can be indicated in the Product feed: the regular price of the product and the current reduced price. This information can be identified using Schema.org microdata or Open Graph.
An example of Schema.org markup using the priceSpecification element:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">The Best Product Name</h1>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<strike itemprop="price">1000.00</strike>USD
<meta itemprop="priceCurrency" content="USD" />
<span itemprop="priceSpecification" itemscope
itemtype="http://schema.org/PriceSpecification">
<strong itemprop="price">900.00</strong>USD
<meta itemprop="priceCurrency" content="USD"/>
(Offer valid until 2029-01-12)
<meta itemprop="validThrough" content="2029-01-12T00:00:00"/>
</span>
</div>
</div>An example of Open Graph markup using the sale_price element:
<meta property="og:type" content="product" />
<meta property="og:title" content="The Best Product Name" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:sale_price:amount" content="900.00" />
<meta property="product:sale_price:currency" content="USD" />Where can I learn more about Schema.org markup and the Open Graph Protocol for products?
You can read the following links for more information on the use of Schema.org:
- https://schema.org/Product
- https://developers.google.com/structured-data/rich-snippets/products
- https://yandex.ru/support/webmaster/supported-schemas/goods-prices.xml
For more information on using Open Graph:
How to check structured data on product pages?
You can check the correctness of filling Schema.org structured data using the Markup validation tool.
How can I speed up website indexing?
Try to prevent from indexing as many information pages as possible (e.g. articles, reviews, and other similar pages). In this case, the crawler will not waste time on their processing, which will speed up the process of indexing the website, especially if there are many pages. You can use filters or create separate restrictions for our crawler using the robots.txt file to exclude information pages.
What is the difference between the number of crawled pages and the number of imported products?
The number of crawled pages is the total number of pages of the website that are crawled by our crawler. This number includes all the processed pages of the website – the home page, the pages of the catalog, as well as, depending on the structure of the website – blog/news pages, articles and reviews, other information pages (contact information, shipping information, etc.).
Налаштування товарних фідів
- Як створити додаткові фіди?

- Як виключити певні товари із фіду?

- Як створити правило автозаміни для даних фіду?

- Як відкрити попередній перегляд фіду?

Як створити додаткові фіди?
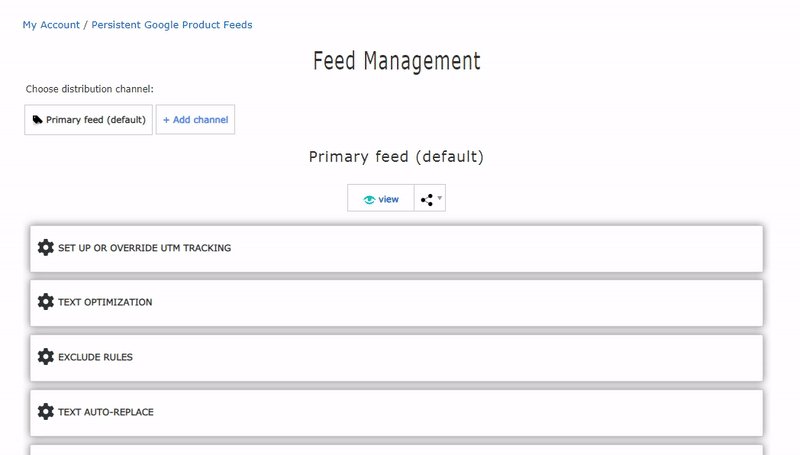
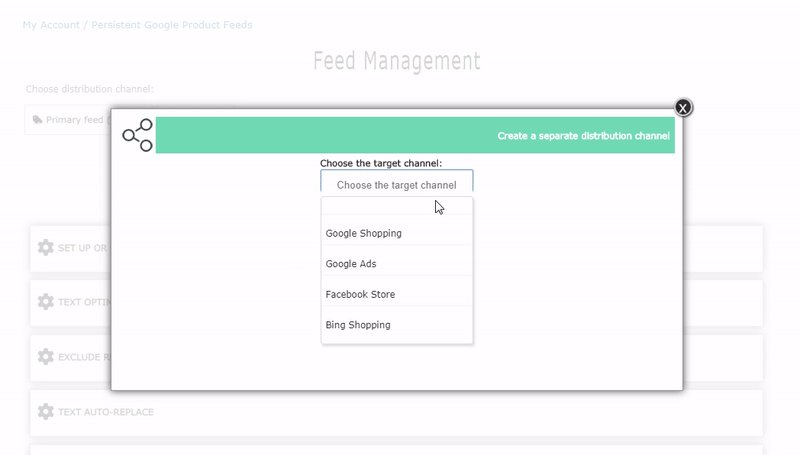
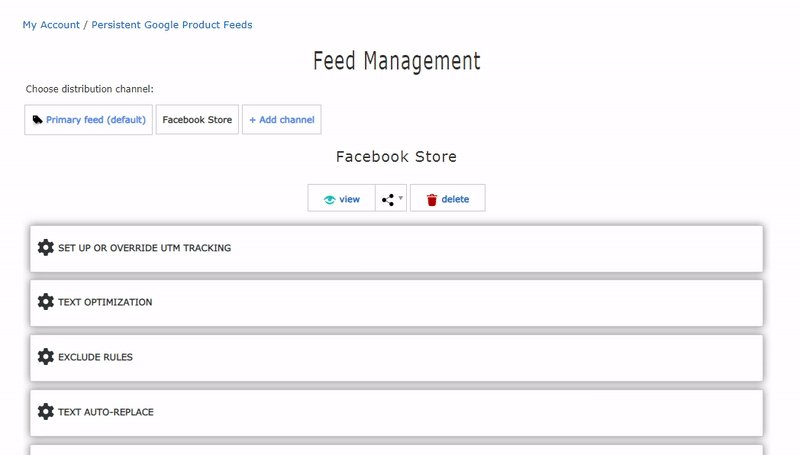
Перейдіть до розділу «Керування та оптимізація» та натисніть «Додати канал», виберіть потрібний канал у списку та натисніть «Додати».

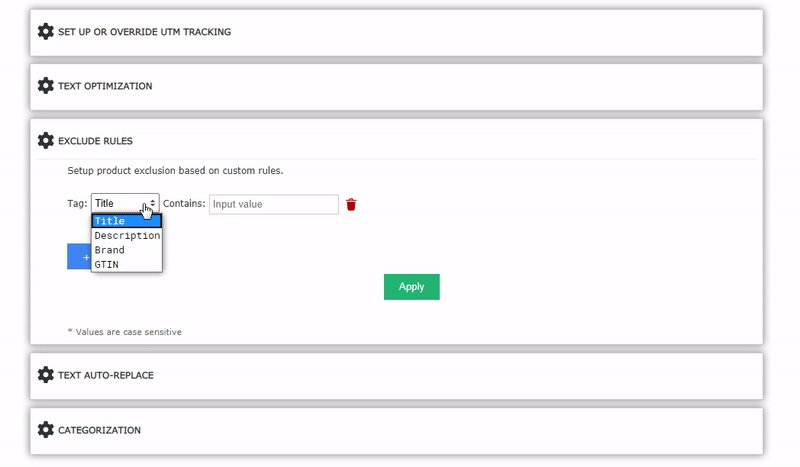
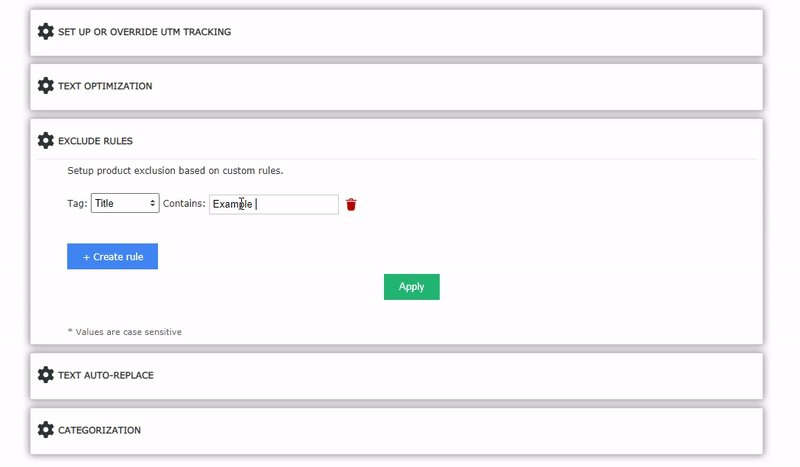
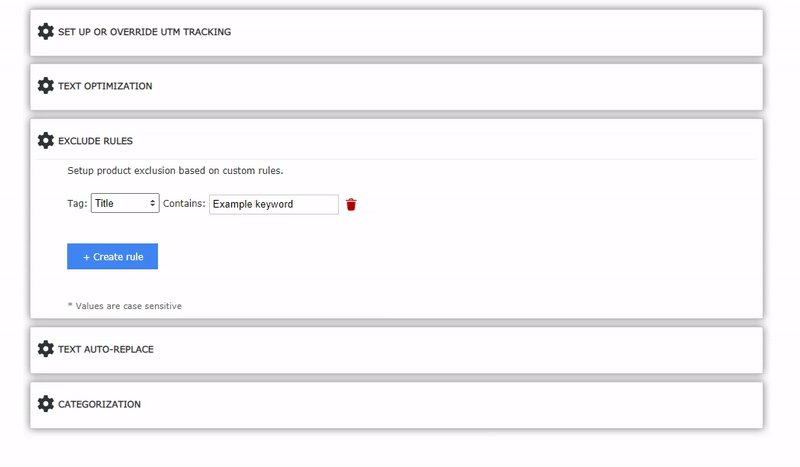
Як виключити певні товари із фіду?
Перейдіть до розділу «Керування та оптимізація», натисніть вкладку «Кастомні правила виключення» та натисніть «Створити правило». Оберіть тег, введіть значення фільтра. Повторіть кроки для кожного нового правила, якщо вам потрібно використовувати більше одного. Натисніть «Застосувати». Ви можете створити фільтри виключення для кожного додаткового фіду окремо один від одного.

Як створити правило автозаміни для даних фіду?
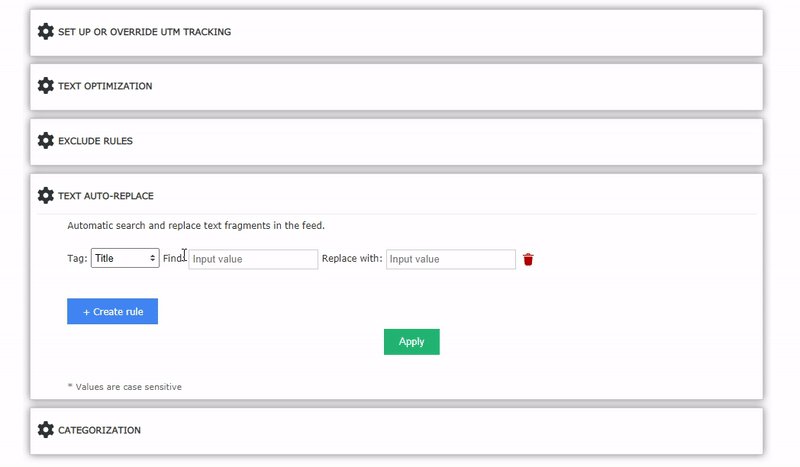
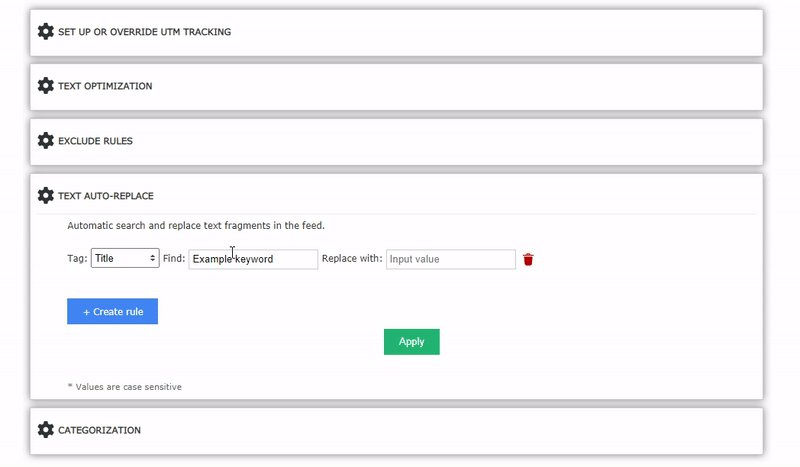
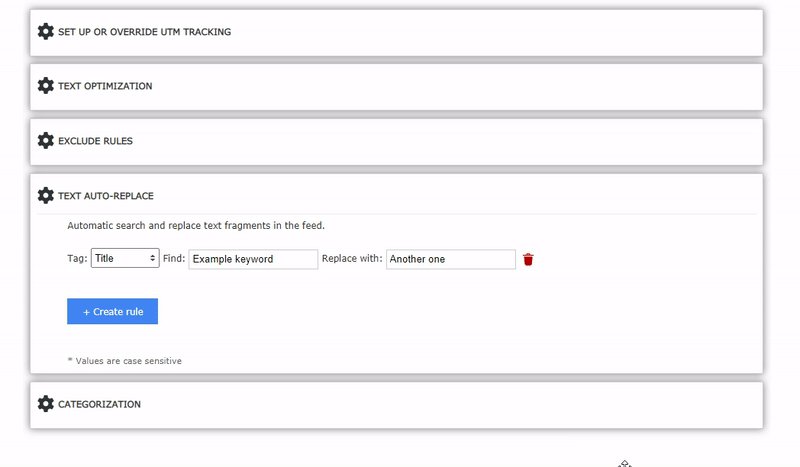
Перейдіть до розділу «Керування та оптимізація», відкрийте вкладку «Автозаміна тексту» та натисніть «Створити правило». Оберіть тег, введіть значення «Знайти що» та «Замінити на». Повторіть кроки для кожного нового правила, якщо вам потрібно використовувати більше одного. Потім натисніть «Застосувати». Ви можете створити окремі правила автозаміни для кожного додаткового фіду.

Як відкрити попередній перегляд фіду?
Натисніть піктограму «Перегляд», щоб відобразити каталог продуктів. Натисніть на піктограму "вигляд", щоб переключити режим відображення.
Товарні фіди Google
- Підтримувані мови контенту

- Підтримувані валюти

- What product data does MySitemapGenerator retrieve?

- Special features of processing products belonging to Clothing and shoes

- What elements of structured data are retrieved by MySitemapGenerator

- Sync with Google Tag Manager (Retargeting in advertising campaigns)

Підтримувані мови контенту
Наші алгоритми автоматичного розпізнавання даних підтримують наступні мови контенту: англійська, іспанська, португальська, російська, турецька, французька, німецька. Частково підтримуються: українська, китайська, італійська, шведська.
Підтримувані валюти
Долар США, євро, аргентинський песо, австралійський долар, бразильський реал, канадський долар, чилійський песо, колумбійський песо, чеська крона, датська крона, гонконгський долар, індійська рупія, індонезійська рупія, новий ізраїльський шекель, японська єна, малайзійський рингіт, мексиканський Песо, новозеландський долар, норвезька крона, філіппінський песо, польський злотий, саудівський ріал, сінгапурський долар, південноафриканський ранд, південнокорейська вона, шведська крона, швейцарський франк, новий тайванський долар, тайський бат, турецька ліра, дирхам ОАЕ, Фунт стерлінгів, в'єтнамський донг, російський рубль, українська гривня, білоруський рубль, казахстанський тенге,
Бахрейнський динар, єгипетський фунт, грузинський ларі, угорський форинт, йорданський динар, кувейтський динар, ліванський фунт, оманський ріал, парагвайський гуарані, перуанський соль, румунський лей, уругвайський песо, узбецький сом.
What product data does MySitemapGenerator retrieve?
The following properties for products are indexed: name, short description, product price, currency of price offer, information about the availability and condition of the product offer, link to the image.
Special features of processing products belonging to Clothing and shoes
In accordance with the requirements of Google services, additional characteristics of individual product offers are mandatory for some products. We used fully unified and automated methods to define additional characteristics.
What elements of structured data are retrieved by MySitemapGenerator
MySitemapGenerator processes the Schema.org data for the products:
- name — product name. Specified as the Product property.
- description — product description. Specified as the Product property.
- image — link to the product image. Specified as the Product property.
- price — price. Specified as the Offer property.
- lowPrice — minimum price. Specified as the AggregateOffer property.
- priceCurrency — currency. Specified as the Offer property. To specify the currency, you must use the currency codes according to ISO 4217.
- priceSpecification — Specified as the Offer property.
- availability — product availability flag. Specified as the Offer property.
- condition — product condition. Specified as the Offer property.
- category — category name. Specified as the Product property.
- brand - Specified as the Product property.
- gtin8 / gtin12 / gtin13 / gtin14 / isbn - International product identifier. Specified as the Product property.
- sku - a store product unique identifier. Specified as the Product property.
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Offer</h1>
<a itemprop="image" href="http://youwebsiteurl/pictures/thumbnail.jpg">
<img src="/pictures/thumbnail.jpg" />
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div>$1000</div>
<meta itemprop="price" content="1000.00" />
<meta itemprop="priceCurrency" content="USD" />
<div>Available</div>
<meta itemprop="availability" href="http://schema.org/InStock" />
<meta itemprop="itemCondition" href="http://schema.org/NewCondition" />
</div>
<div itemprop="description">Best offer</div>
</div>Structured Schema.org data for automatic processing is also available in a JSON-LD object.
Example of placing data in a JSON-LD object:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Offer",
"image": "http://youwebsiteurl/pictures/thumbnail.jpg",
"description": "Best offer",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "1000.00",
"availability": "http://schema.org/InStock",
"itemCondition": "http://schema.org/NewCondition"
}
}
</script>MySitemapGenerator processes Open Graph metadata for the products:
- og:title — product name.
- og:description — product description.
- og:image — link to product image.
- product:price:amount — price.
- product:price:currency — currency. Currency codes must conform to ISO 4217.
- product:sale_price:amount — the sale price of the product.
- product:availability — availability of the product.
- product:condition - product condition.
- product:ean / product:isbn - International product identifier.
Example of applying Open Graph markup for a product offer:
<meta property="og:type" content="product" />
<meta property="og:title" content="Offer" />
<meta property="og:description" content="Best offer" />
<meta property="og:image" content="http://youwebsiteurl/pictures/thumbnail.jpg" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:availability" content="in stock" />
<meta property="product:condition" content="new" />Sync with Google Tag Manager (Retargeting in advertising campaigns)
If you don't specify your product SKU in Schema.org, Mysitemapgenerator generates its Unique Product Id. This Id is associated with the target URL and remains constant each time you create feeds using the Mysitemapgenerator.
You can easily sync your product IDs between MySitemapGenerator and Google Tag Manager.
Include our js-library in your template to display product pages:
<script type="text/javascript" src="//cdn.mysitemapgenerator.com/api/hashfunc.compressed.js"></script>
var offerid = mysitemapgenerator_calchash_offerid(window.location.href);
<script type="text/javascript" src="//www.mysitemapgenerator.com/api/hashfunc.min.js"></script>
<script>
var mysitemapgenerator_get_offerid = mysitemapgenerator_calchash_offerid(window.location.href);
gtag('event', 'page_view', {
'send_to': 'YOUR-GA-TRACKING_ID',
'value': 'Your Current Best Offer Name',
'items': [{
'id': mysitemapgenerator_get_offerid,
'google_business_vertical': 'retail',
}]
});
</script>Товарні фіди YML
- Special features of processing products belonging to Car Tires and Wheels

- Special features of processing products belonging to Clothing and Shoes

- Features of clothing size determination

- Color detection features

- What microdata properties does the generator handle?

Special features of processing products belonging to Car Tires and Wheels
For products that can be assigned to this category, the min-quantity parameter is added. This item indicates the minimum number of units to order.
An example of specifying the ability to order only in pairs:
<min-quantity>2</min-quantity>You can override this value in the handler settings, the possible values are:
- 1 Piece - sale by piece
- 2 Piece - sale in pairs
- 4 Piece - sale in sets
The absence of a min-quantity item means that the min order quantity is 1 piece. This item doesn't apply to any other product categories.
Special features of processing products belonging to Clothing and Shoes
In addition to the data that can be presented with the help of microdata, the crawler will try to highlight the necessary characteristics of the product offers, applying the algorithm of additional analysis.
The algorithms that are used to extract product characteristics are completely unified and automated.
An example of specifying product parameters in a feed:
<param name="Size" unit="INT">L</param>
<param name="Color">Multicolor</param>Features of clothing size determination
By analyzing clothing and footwear products, the robot compares the data obtained with the most common dimensional grids.
Universal international size designations: XXS, XS, S, M, L, XL, XXL, 3XL
International kids size designations: 0-3m, 3-6m, 6-9m, 9-12m, 12-18m, 18-24m, 24-36m
International bra sizes: A, AA, B, C, D, DD, DDD, DDDD, E, F, FF, G, GG, H, HH, J, JJ, K, KK, LL
Numeric size designations, common in Europe, Russia and the CIS.
An example of specifying a size in a product feed:
<param name="Size" unit="INT">XL</param>For jeans, common inch markings can also be defined (for example: 31/32)
An example of jeans size designation in a product feed:
<param name="Size" unit="INCH">30/32</param>For children's clothing, numerical designations of size relative to height can also be defined.
An example of clothing size based on a child’s height in a product feed:
<param name="Size" unit="Height">104</param>Color detection features
When analyzing product offerings, the indicated color names are compared with certain Yandex-Market technical requirements with a list of acceptable values: beige, white, turquoise, burgundy, blue, yellow, green, golden, brown, red, olive, orange, multi-colored, pink, red, lime , silver, gray, blue, lilac, purple, khaki, black.
Color definitions that do not match the listed values will be ignored.
An example of specifying color in a product feed:
<param name="Color">Green</param>What microdata properties does the generator handle?
The generator processes the Schema.org data for the products:
- name — product name. Specified as the Product property.
- description — product description. Specified as the Product property.
- image — link to the product image. Specified as the Product property.
- price — price. Specified as the Offer property.
- lowPrice — minimum price. Specified as the AggregateOffer property.
- priceCurrency — currency. Specified as the Offer property. To specify the currency, you must use the currency codes according to ISO 4217.
- priceSpecification — Specified as the Offer property.
- availability — product availability flag. Specified as the Offer property.
- category — category name. Specified as the Product property.
- brand - Specified as the Product property.
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Offer</h1>
<a itemprop="image" href="http://youwebsiteurl/pictures/thumbnail.jpg">
<img src="/pictures/thumbnail.jpg" />
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div>$1000</div>
<meta itemprop="price" content="1000.00" />
<meta itemprop="priceCurrency" content="USD" />
<div>Available</div>
<meta itemprop="availability" href="http://schema.org/InStock" />
</div>
<div itemprop="description">Best offer</div>
</div>Structured Schema.org data for automatic processing is also available in a JSON-LD object. Example of placing data in a JSON-LD object:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Offer",
"image": "http://youwebsiteurl/pictures/thumbnail.jpg",
"description": "Best offer",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "1000.00",
"availability": "http://schema.org/InStock"
}
}
</script>The generator processes Open Graph data for the products:
- og:title — product name.
- og:description — product description.
- og:image — link to product image.
- product:price:amount — price.
- product:price:currency — currency. Currency codes must conform to ISO 4217.
- product:sale_price:amount — the sale price of the product.
- product:availability — availability of the product.
Example of applying Open Graph markup for a product offer:
<meta property="og:type" content="product" />
<meta property="og:title" content="Offer" />
<meta property="og:description" content="Best offer" />
<meta property="og:image" content="http://youwebsiteurl/pictures/thumbnail.jpg" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:availability" content="in stock" />