Google Shopping Feeds FAQs
What requirements should the product page meet so that the MySitemapGenerator can import the information provided?
To ensure that the MySitemapGenerator can effectively import the information on the product page, certain requirements must be met:
Structured data must be implemented on all product offer destination URLs so our crawler can process the information accurately. Only one product item, corresponding to the product offer for that URL, should be included on the destination pages.
Fallback mechanism: In cases where structured data is absent, our crawler attempts to automatically detect product offer information using an AI algorithm and web page analysis. However, this may not always yield accurate results. Therefore, we strongly recommend using Schema.org markup for the best results.
If your website does not utilize product markup and is not compatible with our AI-based extraction algorithms, you can create a feed with a prepared CSV file.
- The product page must be publicly available on the internet.
- The page should feature recognizable HTML source code.
- The page must contain comprehensive details about the product being offered.
Structured data must be implemented on all product offer destination URLs so our crawler can process the information accurately. Only one product item, corresponding to the product offer for that URL, should be included on the destination pages.
Fallback mechanism: In cases where structured data is absent, our crawler attempts to automatically detect product offer information using an AI algorithm and web page analysis. However, this may not always yield accurate results. Therefore, we strongly recommend using Schema.org markup for the best results.
If your website does not utilize product markup and is not compatible with our AI-based extraction algorithms, you can create a feed with a prepared CSV file.
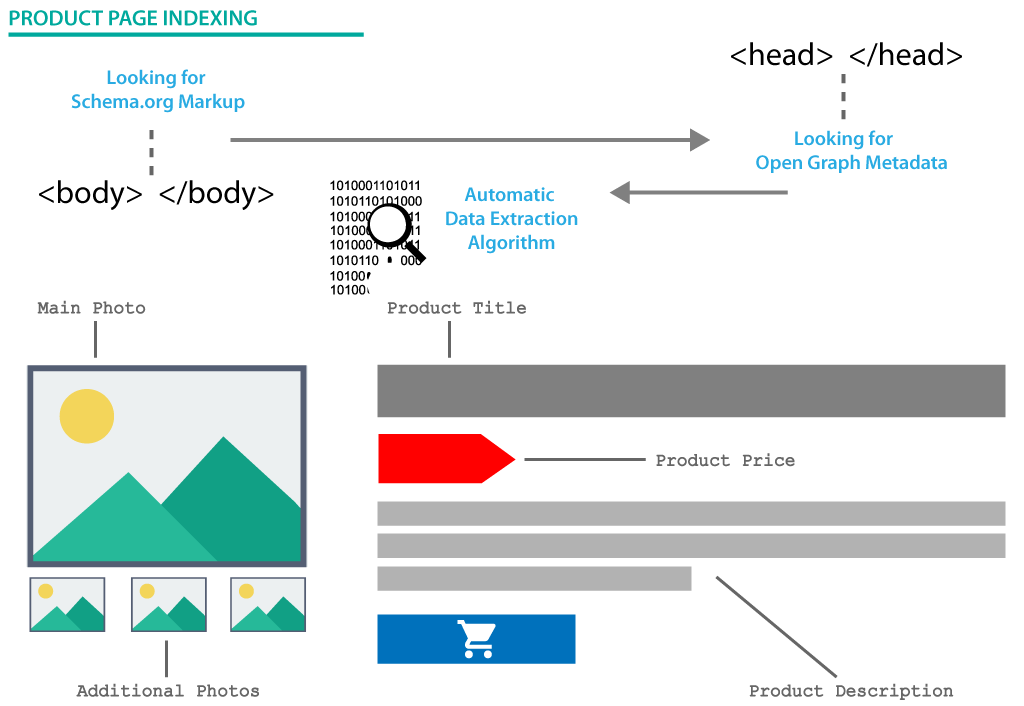
How MySitemapGenerator find and understand product data on a website

Supported Content Languages
Our automatic data extraction algorithms support the following content languages: English, Spanish, Portuguese, Russian, Turkish, French, German. Partially supported: Chinese, Italian, Ukrainian, Swedish.
Supported Currencies
US dollar, Euro, Argentine peso, Australian dollar, Brazilian real, Canadian dollar, Chilean peso, Colombian peso, Czech koruna, Danish krone, Hong Kong dollar, Indian rupee, Indonesian rupee, New Israeli Shekel, Japanese Yen, Malaysian Ringgit, Mexican Peso, New Zealand Dollar, Norwegian Krone, Philippine Peso, Polish Zloty, Saudi Riyal, Singapore Dollar, South African Rand, South Korean Won, Swedish Krona, Swiss Franc, New Taiwan Dollar, Thai Baht, Turkish Lira, United Arab Emirates Dirham, Pound Sterling, Vietnamese Dong, Russian ruble, Ukrainian hryvnia, Belarusian ruble, Kazakhstan tenge,
Bahraini Dinar, Egyptian Pound, Georgian Lari, Hungarian Forint, Jordanian Dinar, Kuwaiti Dinar, Lebanese Pound, Omani Rial, Paraguay Guarani, Peruvian Sol, Romanian Leu, Uruguayan Peso, Uzbekistani Som.
What product data does MySitemapGenerator retrieve?
The following properties for products are indexed: name, short description, product price, currency of price offer, information about the availability and condition of the product offer, link to the image.
Special features of processing products belonging to Clothing and shoes
In accordance with the requirements of Google services, additional characteristics of individual product offers are mandatory for some products. We used fully unified and automated methods to define additional characteristics.
What elements of structured data are retrieved by MySitemapGenerator
MySitemapGenerator processes the Schema.org data for the products:
Structured Schema.org data for automatic processing is also available in a JSON-LD object.
Example of placing data in a JSON-LD object:
MySitemapGenerator processes Open Graph metadata for the products:
Example of applying Open Graph markup for a product offer:
- name product name. Specified as the Product property.
- description product description. Specified as the Product property.
- image link to the product image. Specified as the Product property.
- price price. Specified as the Offer property.
- lowPrice minimum price. Specified as the AggregateOffer property.
- priceCurrency currency. Specified as the Offer property. To specify the currency, you must use the currency codes according to ISO 4217.
- priceSpecification Specified as the Offer property.
- availability product availability flag. Specified as the Offer property.
- condition product condition. Specified as the Offer property.
- category category name. Specified as the Product property.
- brand - Specified as the Product property.
- gtin8 / gtin12 / gtin13 / gtin14 / isbn - International product identifier. Specified as the Product property.
- sku - a store product unique identifier. Specified as the Product property.
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">Offer</h1>
<a itemprop="image" href="http://youwebsiteurl/pictures/thumbnail.jpg">
<img src="/pictures/thumbnail.jpg" />
</a>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div>$1000</div>
<meta itemprop="price" content="1000.00" />
<meta itemprop="priceCurrency" content="USD" />
<div>Available</div>
<meta itemprop="availability" href="http://schema.org/InStock" />
<meta itemprop="itemCondition" href="http://schema.org/NewCondition" />
</div>
<div itemprop="description">Best offer</div>
</div>
Structured Schema.org data for automatic processing is also available in a JSON-LD object.
Example of placing data in a JSON-LD object:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Offer",
"image": "http://youwebsiteurl/pictures/thumbnail.jpg",
"description": "Best offer",
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "1000.00",
"availability": "http://schema.org/InStock",
"itemCondition": "http://schema.org/NewCondition"
}
}
</script>
MySitemapGenerator processes Open Graph metadata for the products:
- og:title product name.
- og:description product description.
- og:image link to product image.
- product:price:amount price.
- product:price:currency currency. Currency codes must conform to ISO 4217.
- product:sale_price:amount the sale price of the product.
- product:availability availability of the product.
- product:condition - product condition.
- product:ean / product:isbn - International product identifier.
Example of applying Open Graph markup for a product offer:
<meta property="og:type" content="product" />
<meta property="og:title" content="Offer" />
<meta property="og:description" content="Best offer" />
<meta property="og:image" content="http://youwebsiteurl/pictures/thumbnail.jpg" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:availability" content="in stock" />
<meta property="product:condition" content="new" />
Processing structured data for products with reduced prices
In the product feed, there are two types of prices that can be indicated: the regular price and the current reduced price. This information can be represented on the website via Schema.org markup or Open Graph metadata.
Here is an example of Schema.org markup that utilizes the priceSpecification element:
Similarly, an example of Open Graph metadata using the sale_price element is as follows:
By implementing these structures, businesses can clearly communicate pricing information to our crawler.
Here is an example of Schema.org markup that utilizes the priceSpecification element:
<div itemscope itemtype="http://schema.org/Product">
<h1 itemprop="name">The Best Product Name</h1>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<strike itemprop="price">1000.00</strike>USD
<meta itemprop="priceCurrency" content="USD" />
<span itemprop="priceSpecification" itemscope
itemtype="http://schema.org/PriceSpecification">
<strong itemprop="price">900.00</strong>USD
<meta itemprop="priceCurrency" content="USD"/>
(Offer valid until 2029-01-12)
<meta itemprop="validThrough" content="2029-01-12T00:00:00"/>
</span>
</div>
</div>
Similarly, an example of Open Graph metadata using the sale_price element is as follows:
<meta property="og:type" content="product" />
<meta property="og:title" content="The Best Product Name" />
<meta property="product:price:amount" content="1000.00" />
<meta property="product:price:currency" content="USD" />
<meta property="product:sale_price:amount" content="900.00" />
<meta property="product:sale_price:currency" content="USD" />
By implementing these structures, businesses can clearly communicate pricing information to our crawler.
Where can I learn more about Schema.org markup and the Open Graph Protocol for products?
If you would like to learn more about Schema.org markup, you can explore the following resources:
For more information on using Open Graph:
- https://schema.org/Product
- https://developers.google.com/structured-data/rich-snippets/products
- https://yandex.ru/support/webmaster/supported-schemas/goods-prices.xml
For more information on using Open Graph:
If the product offer pages use both the Schema.org and Open Graph markup simultaneously, the data contained in the Schema.org microdata has a higher priority. In case of absence or presence of empty properties in Schema.org, but if they exist in Open Graph - these values will be used.
How to check structured data on product pages?
You can check the correctness of filling Schema.org structured data using the Schema markup validator.
How are empty structured data properties handled?
Please note: the product feed standard for Google regulates the presence of special feed elements and prevents the use of elements with empty values. According to these requirements, if there are empty properties in markup, they will be treated as follows:
Required elements:
Required elements:
- Name property (product name) - the product item will be ignored.
- Price property (product price) - the product item will be ignored.
- Image property (product image) - the product item will be ignored.
- Description property (product description) - replaced by the value of the name (product name) item.
How can I speed up website crawling?
To enhance the speed of website crawling, try to limit the crawler's access to various informational pages, such as articles, reviews, and similar content. By doing this, the crawler wont spend time processing these pages, which can significantly expedite the overall crawling process, especially when there are numerous pages. You can use filters or implement specific restrictions in your robots.txt file to exclude these informational pages.
What is the difference between the number of crawled pages and the number of imported products?
The number of crawled pages refers to the total count of pages on a website that our crawler has analyzed. This includes all processed pages, such as the homepage, pagination pages, and potentially additional sections depending on the website's structure, like blog or news articles, reviews, and other informational pages (e.g., contact details, shipping information, etc.).
Sync with Google Tag Manager (Retargeting in advertising campaigns)
If you don't specify your product SKU in Schema.org, Mysitemapgenerator generates its Unique Product Id. This Id is associated with the target URL and remains constant each time you create feeds using the Mysitemapgenerator.
You can easily sync your product IDs between MySitemapGenerator and Google Tag Manager.
Include our js-library in your template to display product pages:
Then you can get the current MySitemapGenerator identifier into the Javascript variable on any landing page of your products.
An example of use with Google Tag Manager code:
You can easily sync your product IDs between MySitemapGenerator and Google Tag Manager.
Include our js-library in your template to display product pages:
<script type="text/javascript" src="//cdn.mysitemapgenerator.com/api/hashfunc.compressed.js"></script>
var offerid = mysitemapgenerator_calchash_offerid(window.location.href);
<script type="text/javascript" src="//www.mysitemapgenerator.com/api/hashfunc.min.js"></script>
<script>
var mysitemapgenerator_get_offerid = mysitemapgenerator_calchash_offerid(window.location.href);
gtag('event', 'page_view', {
'send_to': 'YOUR-GA-TRACKING_ID',
'value': 'Your Current Best Offer Name',
'items': [{
'id': mysitemapgenerator_get_offerid,
'google_business_vertical': 'retail',
}]
});
</script> 
